Summary
UI reacts to changes in the state. Very popular JavaScript frontend library(not framework because batteries are not included).
Context, to manage props(properties injection)
Hooks

- They let you use state and other React features without writing a class.
- It mainly uses to handle the state and side effects in react functional component.
- React Hooks are a way to use stateful functions inside a functional component.
- Hooks don’t work inside classes — they let you use React without classes React provides a few built-in Hooks like useState and useEffect.
. It Enforces best practices . Easy to under understand . Easy to test . It increases the performance
Why React Hook?
If you write a function component, and then you want to add some state to it, previously you do this by converting it to a class. But, now you can do it by using a Hook inside the existing function component.ce and so on.
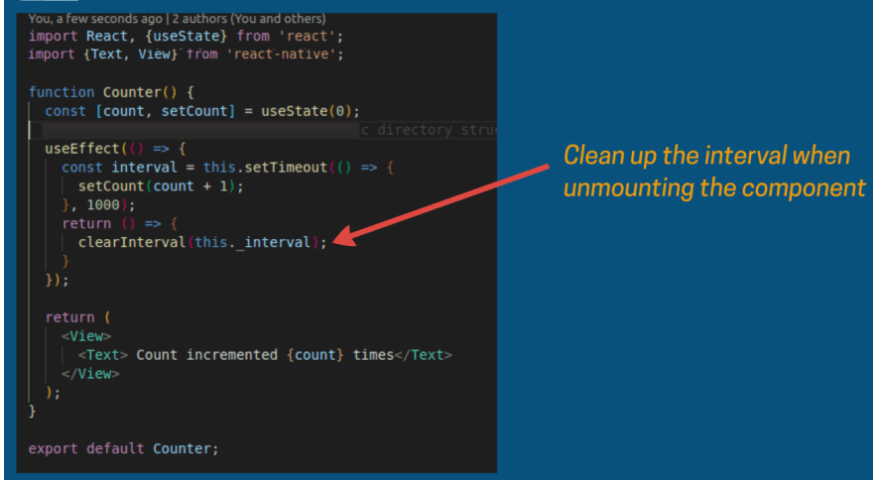
useEffect hook
You can think of useEffect Hook as componentDidMount, componentDidUpdate, and componentWillUnmount combined. By default, useEffect runs both after the first render and after every update.
// class based component
componentDidUpdate(prevProps, prevState)
if (prevState.count !== this.state.count)
document.title = `You clicked $this.state.count times`;
// hooks for managing state with function based components
useEffect(() =>
document.title = `You clicked $count times`;
, [count]); // Only re-run the effect if count changes
Rules of Hooks
- Only Call Hooks at the Top Level
- Don’t call Hooks inside loops, conditions, or nested functions. Instead, always use Hooks at the top level of your React function. By following this rule, you ensure that Hooks are called in the same order each time a component renders. That’s what allows React to correctly preserve the state of Hooks between multiple useState and useEffect calls. (If you’re curious, we’ll explain this in depth below.)
- Only Call Hooks from React Functions
- Don’t call Hooks from regular JavaScript functions. Instead, you can:
- Call Hooks from React function components.
- Call Hooks from custom Hooks (we’ll learn about them on the next page).