Summary
Pros
Popular framework for creating both IOS and Android apps(cross-platform). Improved version or specialization of React If required possible to add native code for IOS and Android.
Cons
Slow, because non-native. It uses JavaScript .
If the architecture of the future app involves many events and a lot of data, React Native app development may not be the best option since the bridge structure may cause delays.
However, if your app employs multiple threads and large amounts of data, this structure can cause delays.
How it works?
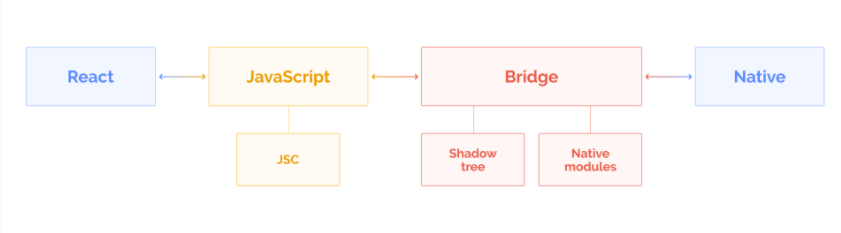
It allows development of apps consisting of JavaScript code and native by making bridge between app and a target platform. Bridge system leverages React library and transfers components' hierarchy to the mobile device view.
Good explanation from here
The core element of React Native architecture is the Bridge. This system employs React library to render the application on a device. Simply put, the bridge transforms the JS code into the native components and vice versa. The bridge translates JavaScript into platform-specific components. It gets the JS call, leverages the APIs (Kotlin, Objective C, Java), which allows native rendering of an application. The process doesn’t affect user experience because these async calls take place apart from the main thread.

JavaScriptCore(JSC).
Such architecture has certain challenges. On the one hand, default components may not cover both platforms or may look very different. On the other hand, bridging architecture allows using all existing native views from platforms SDK and JS libraries.
When to use cross-platform like this?
If your app is mostly based on business logic and UI, cross-platform will be a good option. If the app involves more native components, then the native app development will be a better choice.

When choosing among cross-platform solutions, I would recommend React Native in the following cases:
MVP or PoC solution that involves a simple client-server architecture. The team that will support an app after the release mostly consists of JS developers. B2B and enterprise apps. Apps with standard interactions and UI.
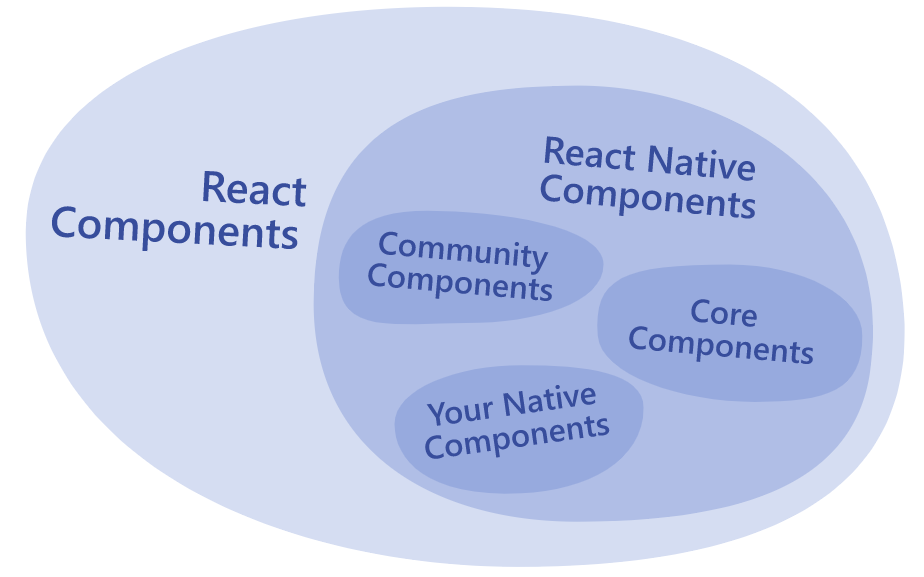
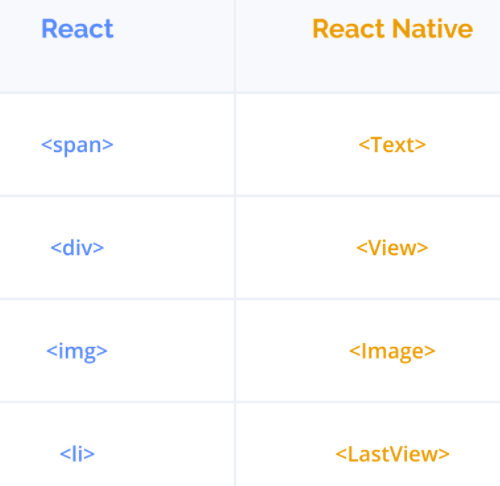
Components mapping or replacement

Navigation
Types of Navigation’s that are defined in React Native are listed below:
- StackNavigation
- TabNavigation
- DrawerNavigation
Stack Navigation
The first one StackNavigator includes or holds screens in stack format [which means when a new screen is viewed, it is positioned on top of the existing one]
TabNavigator
The TabNavigator permits a user to use different screens by simply using the tab that one can use either at the top or bottom of the screen.
DrawerNaigator
DrawerNavigation is the preferred option for Android and is a type of navigation hint that offers users options and points to different screens
Installation
With Expo CLI client
Use this option when you don’t need to write native code, e.g. Kotlin or Java for Android. ref
- install expo-cli
npm install -g expo-cli
expo init AwesomeProject
cd AwesomeProject
npm start # you can also use: expo start
With React Native CLI
Follow the instructions from here. To start the server
npm start
# then
npm run android
Redux
Boiler Plate Template
I was able to successfully use: https://github.com/thecodingmachine/react-native-boilerplate
npx react-native init MyApp --template @thecodingmachine/react-native-boilerplate
# in office with https
npx react-native init MyApp --template https://github.com/thecodingmachine/react-native-boilerplate.git
# then
cd MyApp
yarn start # to start the metro server
# and then
yarn run android